|
|
Erstellen Sie HTML-Sitemaps – HTML-Sitemap-Tutorial
Tutorial zum Erstellen von HTML-Sitemaps. Erfahren Sie, wie Sie eine HTML-Sitemap für Ihre Website erstellen.
Hinweis: Wir haben ein Video-Tutorial:

Obwohl die Videodemonstration den A1 Sitemap Generator verwendet, sind einige davon auch für Benutzer von TechSEO360 anwendbar.

Obwohl die Videodemonstration den A1 Sitemap Generator verwendet, sind einige davon auch für Benutzer von TechSEO360 anwendbar.
HTML-Sitemap-Informationen
In diesem Tutorial und seinen Beispielen wird davon ausgegangen, dass Sie TechSEO360 zum Erstellen von HTML-Sitemaps verwenden.
Obwohl unsere Sitemapper-Software viele Optionen zum Konfigurieren von HTML-Sitemaps bietet, verwenden wir die Standardeinstellungen.
Wenn Sie bereits wissen, wie man Standard-HTML-Sitemaps erstellt, und stattdessen einen vollständigen Überblick über alle verfügbaren HTML-Sitemap-Tools und -Optionen suchen, sollten Sie sich unsere Hilfeseite zu erweiterten HTML-Sitemaps ansehen.
Obwohl unsere Sitemapper-Software viele Optionen zum Konfigurieren von HTML-Sitemaps bietet, verwenden wir die Standardeinstellungen.
Wenn Sie bereits wissen, wie man Standard-HTML-Sitemaps erstellt, und stattdessen einen vollständigen Überblick über alle verfügbaren HTML-Sitemap-Tools und -Optionen suchen, sollten Sie sich unsere Hilfeseite zu erweiterten HTML-Sitemaps ansehen.
Vorteile von HTML-Sitemaps
Reduzieren Sie Bounces und verbessern Sie die Conversions
Wenn ein Besucher Ihre Website über eine Suchmaschine findet, ist es wichtig, dass er/sie schnell die relevanten Inhalte finden kann. Wenn dies jedoch nicht möglich ist, prüfen manche lieber, ob Ihre Website eine Sitemap bereitstellt.
Suchmaschinenoptimierung und interne Verlinkung
Die Verwendung einer HTML-Sitemap kann beim Ranking Ihrer neuen und wichtigen Seiten helfen, da Sie einen Link zu ihnen mit relevantem Ankertext einfügen können – beide Dinge werden von den meisten Suchmaschinen berücksichtigt.
Finden Sie alle Seiten, indem Sie Ihre Website crawlen
Bevor Sie Ihre HTML-Sitemap erstellen, müssen Sie zunächst Ihre Website crawlen, um alle Seiten zu finden.


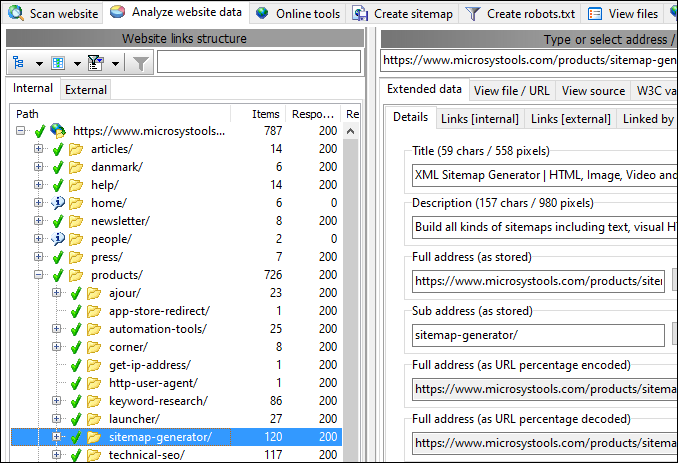
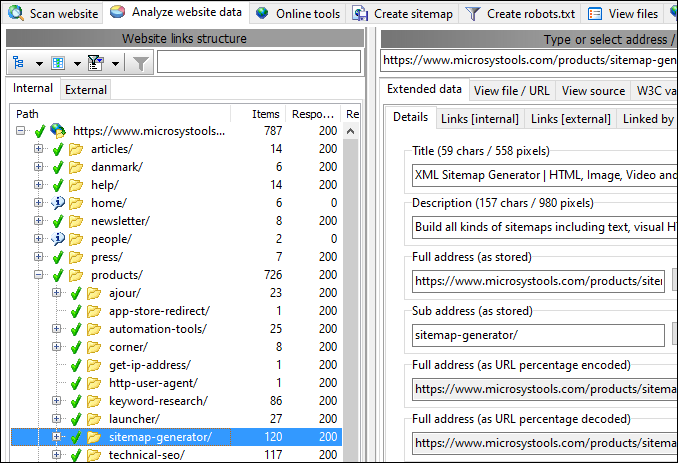
Nach dem Website-Scan
Wenn der Website-Crawling abgeschlossen ist, werden Ihnen alle gefundenen Seiten angezeigt. Für jede Seite können Sie Details wie eingehende und ausgehende Links anzeigen, Ihre Website auf HTML- und CSS-Fehler überprüfen usw. Nachdem Sie die Website-Scan-Ergebnisse angezeigt haben, klicken Sie auf die Registerkarte „Sitemap erstellen“.


Erstellen Sie die HTML-Sitemap
Nachdem Sie die HTML-Vorlagen-Sitemap ausgewählt haben, klicken Sie auf „Ausgewählte erstellen“. Bei Verwendung der Standardkonfiguration wird dadurch eine HTML-Sitemap erstellt, die mit HTML/CSS-Fehlerprüfprogrammen validiert werden kann. Es ist jedoch möglich, die verwendete Vorlage vollständig anzupassen, z. B. um XHTML- oder HTML-Sitemaps anhand Ihres Website-Layouts zu erstellen.
Hinweis: Wenn Ihre Website eine serverseitige Sprache wie PHP oder ASP verwendet, können Sie weiterhin HTML-Sitemaps mithilfe des Vorlagensystems erstellen. Wichtig ist nicht die serverseitig verwendete Sprache, sondern was an Internetbrowser und Suchmaschinen-Crawler ausgegeben wird, also in diesem Fall HTML.

Hinweis: Wenn Ihre Website eine serverseitige Sprache wie PHP oder ASP verwendet, können Sie weiterhin HTML-Sitemaps mithilfe des Vorlagensystems erstellen. Wichtig ist nicht die serverseitig verwendete Sprache, sondern was an Internetbrowser und Suchmaschinen-Crawler ausgegeben wird, also in diesem Fall HTML.

Sehen Sie sich die erstellte HTML-Sitemap an
Nach dem Erstellen der HTML-Sitemap wird Ihnen die Ausgabe angezeigt, meist eine HTML-Quelle, dies hängt jedoch von der verwendeten Vorlage ab. Sie können die erstellten HTML-Sitemap-Dateien auch in verschiedenen Internetbrowsern anzeigen.


So finden Sie Ihre HTML-Sitemap
Jetzt müssen Sie nur noch Folgendes tun:
- Laden Sie eine HTML-Sitemap hoch.
- Verlinken Sie an prominenten Stellen Ihrer Website auf Ihre HTML-Sitemap. Das hilft:
- Menschliche Besucher zum Navigieren auf Ihrer Website.
Website-Seiten erhalten etwas Linkjuice und werden von Suchmaschinen gefunden und indiziert.
Erstellen erweiterter HTML-Sitemaps
Wenn Sie Einzelheiten darüber erfahren möchten, wie der A1 Sitemap Generator Ihnen bei der Erstellung von HTML-Sitemaps helfen kann, die für Website-Besucher, einschließlich Suchmaschinen, optimiert sind, sollten Sie den Folgeartikel über erweiterte HTML-Sitemaps lesen. Lesen Sie, wie Sie HTML-Sitemaps in mehrere Seiten aufteilen, wie Sie sicherstellen, dass alle Links über relevanten Ankertext verfügen, wie Sie das Erscheinungsbild erstellter HTML-Sitemaps konfigurieren und wie Sie sicherstellen, dass Suchmaschinen mehr Seiten bewerten und indizieren.
