|
|
Create Image Sitemaps with XML Sitemap Generator
Learn how to create image sitemaps for your websites using A1 Sitemap Generator.
Note: We have a video tutorial:

Even though the video demonstration uses A1 Sitemap Generator some of it is also applicable for users of TechSEO360.

Even though the video demonstration uses A1 Sitemap Generator some of it is also applicable for users of TechSEO360.
Building The Image Sitemap
If you run a website that has lots of content in the form of images and pictures, you will want to create an image sitemap.
The good news is that creating image sitemaps for Google and other search engines is much like when you create standard XML sitemaps - in fact image sitemaps is one of several Google extensions for XML sitemaps.
TechSEO360 comes with various configuration presets that sets all options for image sitemaps:
Which to choose depends on if you host images on external subdomains/domains or not.

After this you can start the website scan:

When the website crawl has finished, all you need to is to build the actual image XML sitemap file for search engines like Google.
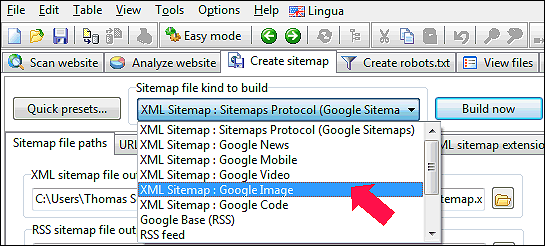
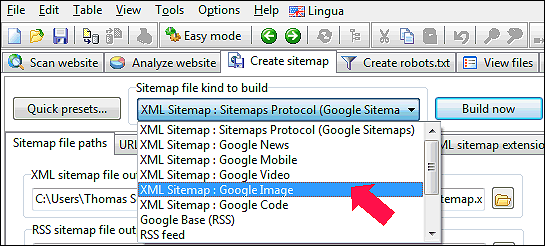
Do this by first selecting the image sitemap file type in the dropdown. Then click the Build selected button:

You have now created your image sitemap. This process will work for most websites with only very few needing further configuration.
The good news is that creating image sitemaps for Google and other search engines is much like when you create standard XML sitemaps - in fact image sitemaps is one of several Google extensions for XML sitemaps.
TechSEO360 comes with various configuration presets that sets all options for image sitemaps:
- Quick presets | Google image sitemap
- Quick presets | Google image sitemap - website has images hosted externally
Which to choose depends on if you host images on external subdomains/domains or not.

After this you can start the website scan:

When the website crawl has finished, all you need to is to build the actual image XML sitemap file for search engines like Google.
Do this by first selecting the image sitemap file type in the dropdown. Then click the Build selected button:

You have now created your image sitemap. This process will work for most websites with only very few needing further configuration.
Avoid Excluding Folders with Images in Robots.txt
Note: As the default configuration in our software is to obey disallow instructions in robots.txt files,
you will want to make sure you are not excluding it from accessing image folders in your website. If unsure, check the following help page for an in-depth explanation regarding the
robots text file.
Optimize Options for Improved Image Sitemaps
Even when using the preset button, you can sometimes still benefit from fine tuning options yourself aftewards.
In output filters you can configure the following website scan options:
You can also control how the image sitemaps are built using options:
In output filters you can configure the following website scan options:
- Exclude pages and images you do not want to influence your image sitemap. This is useful if many pages use the same image.
- If you use non standard image file extensions and MIME types, you can add these, so the crawler can recognize them during the website scan.
You can also control how the image sitemaps are built using options:
- Create sitemap | XML sitemap extensions | Google image sitemaps | Ensure each image is only listed once
Submit Image Sitemaps in Google Search Console
After submitting to Google Search Console, you will often have wait a few days for Google to start indexing images.
You can view image sitemap details in Google Search Console by clicking on the image sitemap. See the example shown in the screenshot below:

Do note that Google Search Console has had quirks in the past where it reported the count of <loc>...</loc> and not the actual number of submitted images in <image:image>...</image:image>.
While this problem originates back to 2011, situations like this is easy to verify by creating an image sitemap of one URL containing two images. Google Search Console would at the time only report one URL. It would not report the number of images. Here is an example:
Some sitemap generator tools (not TechSEO360) will try to artificially increase the reported number of URLs in Google Search Console for image sitemaps by simply inserting lots of page URLs <loc></loc> with no associated images <image:loc></image:loc>.
Therefore, to compare image sitemap tools and the number of included images, you can try perform a search/replace of <image:loc> in the generated XML image sitemap files. Most text editors gives you a count of found/replaced text items.
Note TechSEO360 tries to leave out images used as part of the website layout. It does so to obey Google guidelines for image sitemaps.

Do note that Google Search Console has had quirks in the past where it reported the count of <loc>...</loc> and not the actual number of submitted images in <image:image>...</image:image>.
While this problem originates back to 2011, situations like this is easy to verify by creating an image sitemap of one URL containing two images. Google Search Console would at the time only report one URL. It would not report the number of images. Here is an example:
|
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://www.example.com/</loc> <priority>1.0</priority> <image:image> <image:loc>http://www.example.com/1.png</image:loc> <image:title>image 1 title</image:title> <image:caption>image 1 caption</image:caption> </image:image> <image:image> <image:loc>http://www.example.com/2.png</image:loc> <image:title>image 2 title</image:title> <image:caption>image 2 caption</image:caption> </image:image> </url> </urlset> |
Some sitemap generator tools (not TechSEO360) will try to artificially increase the reported number of URLs in Google Search Console for image sitemaps by simply inserting lots of page URLs <loc></loc> with no associated images <image:loc></image:loc>.
Therefore, to compare image sitemap tools and the number of included images, you can try perform a search/replace of <image:loc> in the generated XML image sitemap files. Most text editors gives you a count of found/replaced text items.
Note TechSEO360 tries to leave out images used as part of the website layout. It does so to obey Google guidelines for image sitemaps.
