|
|
Create Visual Sitemaps for Better Website Navigation
Create visual sitemaps using our visual sitemap generator tool. Choose between several visual sitemap styles for your website.
Note: We have a video tutorial:

Even though the video demonstration uses A1 Sitemap Generator some of it is also applicable for users of TechSEO360.

Even though the video demonstration uses A1 Sitemap Generator some of it is also applicable for users of TechSEO360.
Visual Sitemaps Introduction
If you are unsure how to create basic sitemaps - please first read our
HTML sitemaps introduction
and advanced HTML sitemaps help pages.
As with normal HTML sitemaps the primary files generated will be placed in the path you selected.
However, associated .css and .js files will be placed in a sub-directory to the sitemap file.
This means that if you intend to copy the sitemap files to another directory, you will need to make sure you include the sub-directory.
As with normal HTML sitemaps the primary files generated will be placed in the path you selected.
However, associated .css and .js files will be placed in a sub-directory to the sitemap file.
This means that if you intend to copy the sitemap files to another directory, you will need to make sure you include the sub-directory.
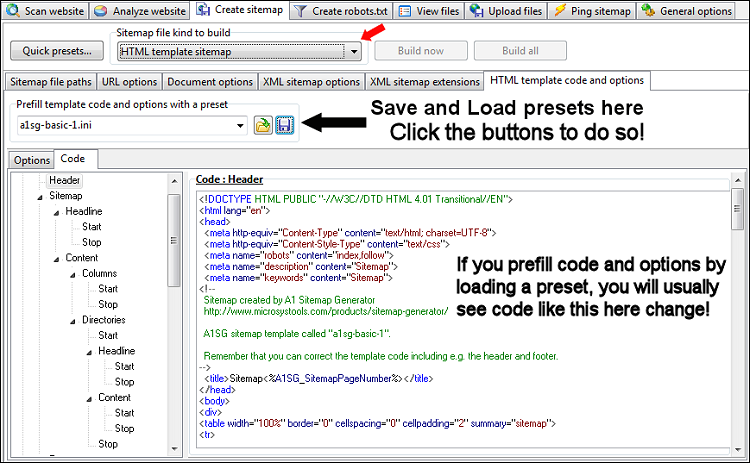
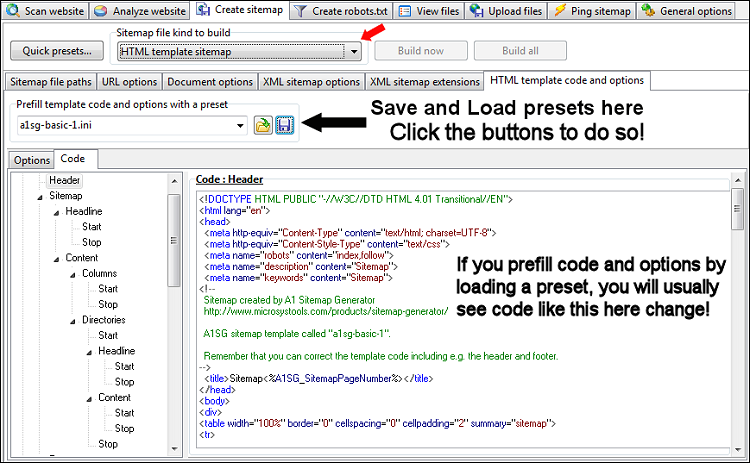
Create Visual Sitemaps
To get started creating visual sitemaps,
select and load/open the desired visual sitemap template preset available in the drop down box.
While usually not necessary, you can change the code and options to suit your specific visual sitemap requirements. This includes HTML, CSS styling, JavaScript code, columns per sitemap page, links per sitemap page etc.

Note: Read the comments inside the code of the chosen visual sitemap as they can contain information about e.g. browser compatibility.
Note: If you change the code or options, we recommend you test your changes before uploading the created sitemaps to your website.
Note: If you are not happy with the built-in template presets, you can also create your own unique visual sitemap templates.
While usually not necessary, you can change the code and options to suit your specific visual sitemap requirements. This includes HTML, CSS styling, JavaScript code, columns per sitemap page, links per sitemap page etc.

Note: Read the comments inside the code of the chosen visual sitemap as they can contain information about e.g. browser compatibility.
Note: If you change the code or options, we recommend you test your changes before uploading the created sitemaps to your website.
Note: If you are not happy with the built-in template presets, you can also create your own unique visual sitemap templates.
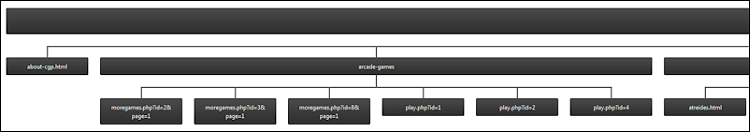
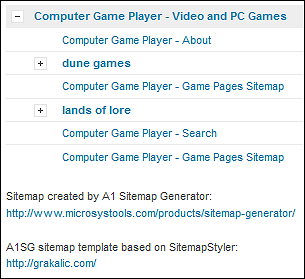
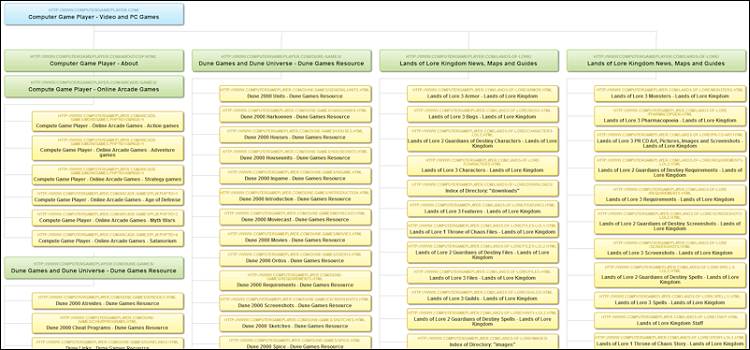
Visual Sitemap Examples
Some sitemap templates in TechSEO360 are based on popular visual HTML/CSS sitemap solutions:
-
HTML/CSS/Javascript sitemap based on SitemapStyler by http://grakalic.com/.


-
HTML/CSS sitemap based on SlickMap by https://astuteo.com/slickmap/.

-
HTML/CSS sitemap based on CSSsitemap by https://theleggett.com/2011/05/04/csssitemap-system/.