|
|
Advanced HTML Sitemaps with HTML Sitemap Builder
Guide on generating advanced HTML Sitemaps. Generate a HTML sitemap to help search engines crawl and index all your pages.
Generating HTML Sitemaps
HTML sitemaps can be described as:
Using A1 Sitemap Generator you can generate a HTML sitemap to:
Note: If you are new to generating HTML sitemaps, read our tutorial on creating HTML sitemaps.
In this tutorial, we will discuss some of the advanced options that sets our HTML sitemapper software apart from the competition.
When done, we recommend you read about creating visual sitemaps for your websites.
- Document in your website that lists all, or at least the most important, pages.
- Document outputs its content as HTML or XHTML to users and search engine robots.
Using A1 Sitemap Generator you can generate a HTML sitemap to:
- Get more pages in your websites indexed and ranked by search engines.
- Help users navigate your website. Generate sitemaps that are user friendly.
Note: If you are new to generating HTML sitemaps, read our tutorial on creating HTML sitemaps.
In this tutorial, we will discuss some of the advanced options that sets our HTML sitemapper software apart from the competition.
When done, we recommend you read about creating visual sitemaps for your websites.
Anchor Text in HTML Sitemaps
A1 Sitemap Generator supports different ways of generating anchor text in HTML sitemaps.

- Using <title></title> for generating anchor text in sitemaps
- Automatically generate anchor text based on URLs in your website. If your website is logically structured and use keyword rich file names, e.g. http://www.example.com/keywords-in-dir/keywords-in-page.html, this will generate a nice looking sitemap.

Layout in Generated HTML Sitemaps
Control how A1 Sitemap Generator outputs the HTML sitemap template used:

Customize the template itself A1 Sitemap Generator uses in HTML sitemaps:

The template system can be used for much more than normal HTML sitemaps:
- Make your HTML website sitemap tree like, so it matches how your website URLs and navigation is accessed.
- Multiple columns can help increase amount of visible links without complicating sitemap navigation.
- Splitting the sitemap across multiple pages can help making sure search engines index all links. This is in particular useful if your website is large and have many pages. If you e.g. have 1000 links on a single page search engines like Google may start ignoring them.
- Make sure all links in sitemap have appropriate anchor text, e.g. based on linked page title or URL file names. This optimizes your sitemap links for better relevance in search engines thereby also increasing chances of your pages ranking for important keywords and phrases.

Customize the template itself A1 Sitemap Generator uses in HTML sitemaps:
- The default template will generated a valid HTML sitemap with no HTML/CSS errors.
- Use the tree to select a code section, and start editing the source code outputted by the HTML sitemap generator.

The template system can be used for much more than normal HTML sitemaps:
- Define what code and text to use for each logical element structure item type.
- Ideal if you want to server side include the generated sitemap in another file.
- Emit whatever code you want, e.g. PHP or ASP code, to integrate with backend systems.
- Create beatiful and easy to CSS style HTML and XHTML sitemaps that match your layout.
- Combine with template code options to create sitemaps with advanced layouts and looks.
HTML Sitemap Template Variables
- <%A1SG_ToolName%> = A1 Sitemap Generator
- <%A1SG_ToolURL%> = https://www.microsystools.com/products/sitemap-generator/
- <%A1SG_ColsPerPage%> = columns per page
- <%A1SG_LinksPerPage%> = links per page (estimate)
- <%A1SG_LinksPerCol%> = links per column (estimate)
- <%A1SG_PercentWidthPerCol%> = percentage width per column (estimate)
- <%A1SG_SitemapPageNumber%> = a whitespace followed by the sitemap page "number"
- <%A1SG_SitemapPageName%> = sitemap page file name
- <%A1SG_IfPageOneInclude%> and </%A1SG_IfPageOneInclude%> = only insert if first page
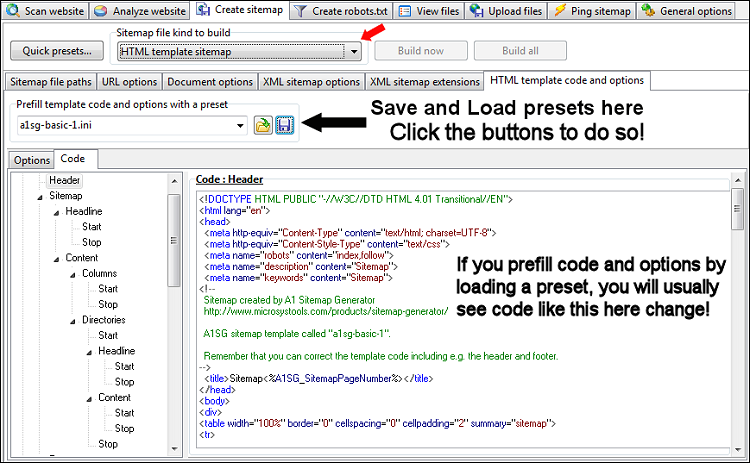
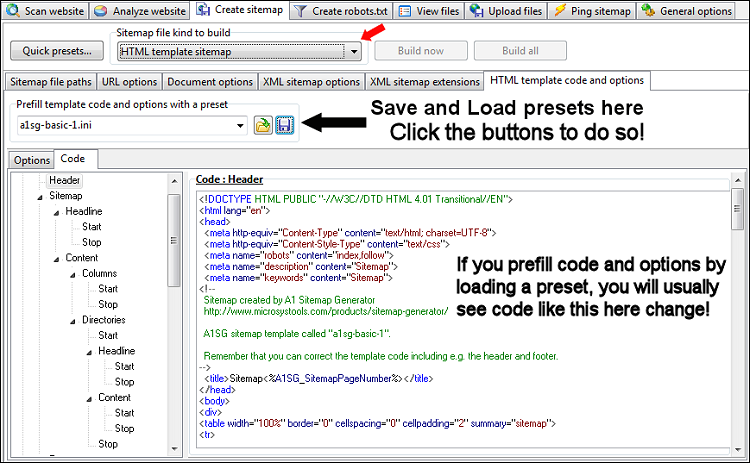
How and Where Sitemap Template Files Are Stored
Sitemap template code and options are stored in:
The sitemap preset files themselves are stored in these or similar directories:
- Sitemap template preset files which you can save and load the same place you select sitemap template preset.
- Project files which you can save and load in the program File | Save project menu.
The sitemap preset files themselves are stored in these or similar directories:
- C:\Users\%example-user%\Documents\Microsys\Sitemap Generator\data\sitemap-templates\
- C:\Program Files\Microsys\Sitemap Generator\data\sitemap-templates\
Generating HTML sitemaps for Large Websites
If your sitemap contains more than 100-200 links, consider breaking your HTML sitemap into multiple pages:
Make sure most of you pages link to your primary HTML sitemap to give it higher importance. This will help ensure search engines follow and index all links in the sitemap.
- Generate multiple sitemaps, one to cover each topic/section in your website.
- Have the generated HTML sitemap split into multiple files. Our sitemap generator tool can do this including interlinking all sitemap pages.
- If you want to limit the size of your HTML sitemap, focus links to hub and content-rich pages for best search engine optmization.
Make sure most of you pages link to your primary HTML sitemap to give it higher importance. This will help ensure search engines follow and index all links in the sitemap.

