|
|
Selvstudium om oprettelse af tilpassede løsninger til webstedssøgning
Sådan konfigurerer du A1 Website Search Engine til at skabe en webstedssøgningsløsning, der er skræddersyet til dit websted.
Trin til at komme i gang
Find først fanen Indholdssøgeordsanalyse. I ældre versioner blev dette kaldt Analyser tekstindhold.
Det er her, du kan konfigurere, hvordan søgemaskinecrawleren indsamler og analyserer al indsamlet tekst.
Bemærk: Hver gang du ændrer disse værdier, bliver du nødt til at crawle webstedet igen, før ændringerne træder i kraft.
Bemærk: For at inkludere stavevariationer, når en bruger søger - sørg for at bruge dem et sted på webstedet, så A1 Website Search Engine kan finde og inkludere dem i søgeindekset.
Bemærk: Før du crawler et websted, skal du sørge for, at indstillingen Scan websted | Dataindsamling | Udfør søgeordsdensitetsanalyse af alle sider er kontrolleret.
(Hvis du indlæser et projekt, der er oprettet i et andet A1- program, kan denne indstilling fravælges.)

Når du er klar, skal du starte en gennemgang af din hjemmeside, så der kan oprettes et søgeindeks. Klik på knappen Start scanning.

Når scanningen er afsluttet, skifter fanen til Søgemaskinebygger.
Her kan du enten bruge standardindstillinger eller tilpasse muligheder som:
Når du er færdig, skal du blot vælge den søgemaskinetype, du ønsker at bygge, og trykke på knappen Byg nu.

På dette tidspunkt kan du se de genererede søgemaskinefiler.

Upload nu de genererede søgemaskinefiler, og du er færdig!
Bemærk: I stedet for at uploade alle de genererede filer kan du nogle gange ønske at:
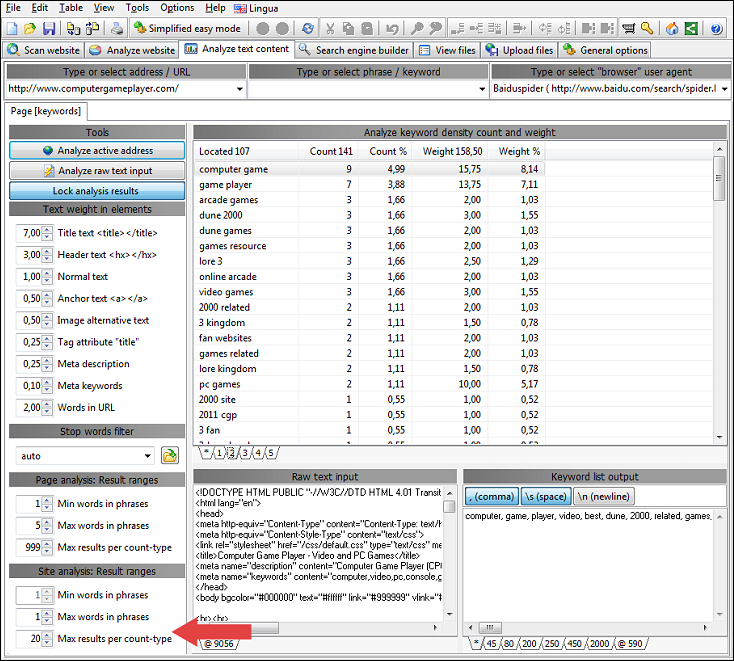
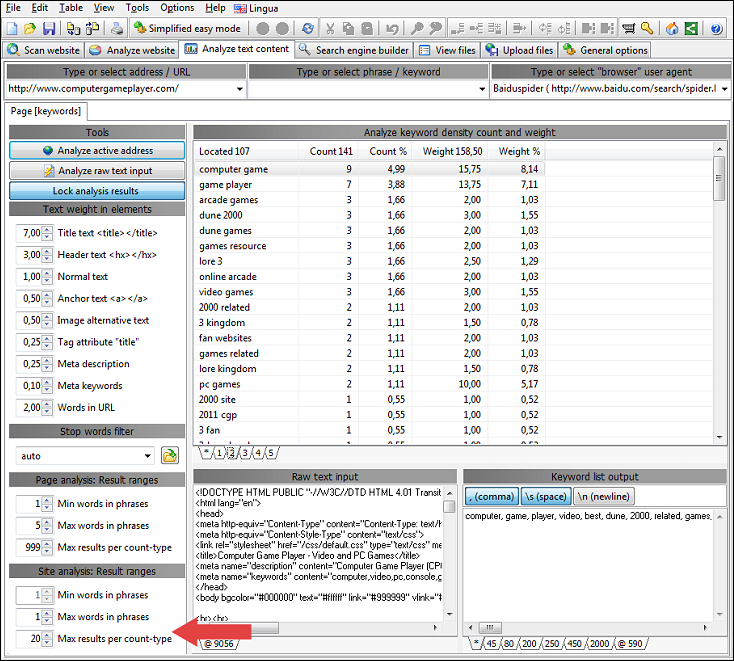
Det er her, du kan konfigurere, hvordan søgemaskinecrawleren indsamler og analyserer al indsamlet tekst.
- Hvordan tekst vægtes afhængigt af i hvilket website HTML-element den findes.
- Hvilken stop/ignorer ordliste bruges. (Disse ord ignoreres ved beregning af topsøgeord.)
- I webstedsanalyse kan du konfigurere indstillinger, der direkte påvirker søgeindeksets størrelse og kvalitet :
- Forøgelse af søgeord, der er gemt pr. side, forbedrer søgeindeksets kvalitet.
- Forøgelse af maks. ord i sætninger forbedrer nøjagtigheden af søgningen. Hvis du vælger minimum "1" ord og maksimum "2" ord, vil der blive oprettet et søgeindeks for hvert.
Bemærk: Hver gang du ændrer disse værdier, bliver du nødt til at crawle webstedet igen, før ændringerne træder i kraft.
Bemærk: For at inkludere stavevariationer, når en bruger søger - sørg for at bruge dem et sted på webstedet, så A1 Website Search Engine kan finde og inkludere dem i søgeindekset.
Bemærk: Før du crawler et websted, skal du sørge for, at indstillingen Scan websted | Dataindsamling | Udfør søgeordsdensitetsanalyse af alle sider er kontrolleret.
(Hvis du indlæser et projekt, der er oprettet i et andet A1- program, kan denne indstilling fravælges.)

Når du er klar, skal du starte en gennemgang af din hjemmeside, så der kan oprettes et søgeindeks. Klik på knappen Start scanning.

Når scanningen er afsluttet, skifter fanen til Søgemaskinebygger.
Her kan du enten bruge standardindstillinger eller tilpasse muligheder som:
- Navngivningen af forespørgselsparameteren, der bruges på søgesiden, når søgningen startes fra en anden side, f.eks. vil du have et søgefelt på alle sider.
- Den visuelle repræsentation af søgeresultater - så du kan integrere den i dit eget layout. (I de fleste tilfælde vil det være tilstrækkeligt at anvende din egen CSS .)
Når du er færdig, skal du blot vælge den søgemaskinetype, du ønsker at bygge, og trykke på knappen Byg nu.

På dette tidspunkt kan du se de genererede søgemaskinefiler.

Upload nu de genererede søgemaskinefiler, og du er færdig!
Bemærk: I stedet for at uploade alle de genererede filer kan du nogle gange ønske at:
- Upload kun .js- data og .js + .php -kodefiler. De nøjagtige filer, der genereres, afhænger af den byggede søgemaskine.
- Opret, behold og upload din egen front-end søgeside, der integreres med dit eksisterende webstedsdesign.
- Du kan se den genererede .html- søgesidefil og kopiere de nødvendige dele til din egen.
Valgfrit: Angiv URL-mønstre, der skal inkluderes i søgeresultater
Hvis du har brug for at oprette en webstedssøgning efter et simpelt websted:
Hvis du har brug for en søgeløsning til en kompleks hjemmeside:
Det er vigtigt at bemærke, at URL'er, du vil have korrekt indekseret og inkluderet i søgemaskineindekset, skal bestå filtre, der er defineret i både analysefiltre og outputfiltre.
- Indtast rodadressen for, hvor dataene er placeret.
- Klik på Start scanning for at starte webstedscrawlet.
Hvis du har brug for en søgeløsning til en kompleks hjemmeside:
- Indtast rodadressen for, hvor dataene er placeret.
- Deaktiver nem tilstand.
- Konfigurer analysefiltre for at kontrollere, hvilke URL'er der får indhold analyseret for links, tekst osv.
- Konfigurer outputfiltre for at kontrollere, hvilke URL'er du inkluderer i søgemaskinen.
- Start scanning.
Det er vigtigt at bemærke, at URL'er, du vil have korrekt indekseret og inkluderet i søgemaskineindekset, skal bestå filtre, der er defineret i både analysefiltre og outputfiltre.
Valgfrit: Opdel søgefeltet og søgeresultaterne i forskellige sider
Da den automatisk genererede søgeside allerede indeholder fungerende søgefelt + søgeresultater, er den ideel at bruge som udgangspunkt, hvis du ønsker at omorganisere, hvordan søgefeltet og søgeresultaterne ser ud. Du kan også fjerne søgefeltet og tilføje det til andre sider.
Visning af søgeresultater består af mange forskellige dele, der normalt er placeret i nærheden, men det er op til webmasteren.
Ren søgeresultatside
Visning af søgeresultater består af mange forskellige dele, der normalt er placeret i nærheden, men det er op til webmasteren.
- Hvis du vil CSS style søgeresultaternes indhold, kan du inkludere disse i din CSS styles sektion, normalt mellem
<head></head>tags.
Bemærk: Afhængigt af indstillingen Søgemaskinebygger | HTML-struktur, der bruges til at præsentere søgeresultater, behøver du ikke at inkludere hele CSS-stylingkoden. Men hvis du er usikker, er det sikkert at få det hele med.
<style>
id_msa1s_search_parent { }
id_msa1s_search_form { }
id_msa1s_search_submit { }
id_msa1s_search_results { }
ol.msa1s_list { }
ul.msa1s_list { }
li.msa1s_list { margin-bottom: 1.0em; }
table.msa1s_list { }
tr.msa1s_list { }
td.msa1s_list { padding-bottom: 1.0em; }
div.msa1s_list { border-style: solid; border-width: 1px; border-color: black; padding: 5px 5px 5px 5px; }
span.msa1s_title { }
a.msa1s_title { color: blue; font-size: 1.3em }
br.msa1s_title { }
span.msa1s_path {}
a.msa1s_path { color: green; font-size: 1.0em; text-decoration: none }
br.msa1s_path { }
span.msa1s_desc { color: black; font-size: 1.0em }
br.msa1s_desc { }
span.msa1s_score { color: Sienna; font-size: 1.0em }
br.msa1s_score { }
b.msa1s__bold { }
div.msa1s_nav {}
a.msa1s_nav { color: blue; font-size: 1.0em }
</style> - Du skal indsætte en reference til den Javascript- fil, som søgningen afhænger af, så internetbrowseren downloader den. Scriptreferencer placeres normalt mellem
<head></head>-taggene.
<script id="id_msa1s_file_code" type="text/javascript" src="msa1-search.js"></script> - Du skal indsætte følgende HTML-kode, så søgescriptet kan:
- Bliv konfigureret efter dine behov.
- Ved, hvor du skal opdatere browserindholdet med søgeresultater.
Dette er nødvendigt (som resten) uanset om du har valgt en af de rene Javascript- løsninger eller en af de hybride Javascript/AJAX/PHP- løsninger.
Bemærk: De fleste af indstillingerne er allerede indstillet på søgesiden og søgescriptet, der blev genereret af softwaren, da du byggede søgemaskinens script og datafiler. Hvis du udelader mulighederne, vil søgescriptet forsøge at bruge sine egne standardindstillinger.
<div id="id_msa1s_search_parent">
<form id="id_msa1s_search_form" onsubmit="MSA1S_EventHandler_Action(); return false;">
<!-- optional : options : start -->
<input type="hidden" id="id_msa1s_search_res_count__option" value="10"></input>
<input type="hidden" id="id_msa1s_search_res_start__option" value="0"></input>
<input type="hidden" id="id_msa1s_search_data_load_deferred__option" value="js_defer"></input>
<input type="hidden" id="id_msa1s_search_res_score_include__option" value="1"></input>
<input type="hidden" id="id_msa1s_search_res_desc_include__option" value="1"></input>
<input type="hidden" id="id_msa1s_search_html_tag_list__option" value="table"></input>
<input type="hidden" id="id_msa1s_search_stats_call" value="1"></input>
<input type="hidden" id="id_msa1s_search_res_none_str__option" value="No search results..."></input>
<input type="hidden" id="id_msa1s_search_res_total_str__option" value="Total results: "></input>
<input type="hidden" id="id_msa1s_search_res_more_str__option" value="More results: "></input>
<input type="hidden" id="id_msa1s_search_res_showing_str__option" value="Showing: "></input>
<input type="hidden" id="id_msa1s_search_res_wait_str__option" value="Please wait..."></input>
<input type="hidden" id="id_msa1s_search_res_previous_str__option" value="previous"></input>
<input type="hidden" id="id_msa1s_search_res_next_str__option" value="next"></input>
<!-- optional : options : end -->
<input type="hidden" id="id_msa1s_search_phrase" value="example"></input>
</form>
<br><br>
<div id="id_msa1s_search_results">No search done...</div>
</div>
</div> - Du skal initialisere søge-javascriptet. Dette gøres helst nederst på siden efter alt andet indhold og HTML, men før
</body></html>, så hele siden indlæses før Javascript-koden.
Bemærk: Denne kode er også det, der håndterer søgeanmodninger, der ikke stammer fra siden, der viser søgeresultater.
<script type="text/javascript">
// <!--
window.onload = MSA1S_EventHandler_OnLoad();
// -->
</script>
Søgeresultatside, der også indeholder et søgefelt
- I
<form></form>-blokken ovenfor skal du erstatte:
<input type="hidden" id="id_msa1s_search_phrase" value="example"></input>
med:
<input type="text" id="id_msa1s_search_phrase" value="example"></input>
<input type="submit" id="id_msa1s_search_submit" value="Search"></input>
Søgefelt på enhver side, der går til søgeresultatsiden
- Denne kode kan placeres på alle dine sider eller blot en separat søgeside.
Bemærk: Du skal erstatte msa1wse-search.html med adressen på din søgeresultatside.
Bemærk: Standardnavnekonventionen for forespørgselsparametre kan konfigureres i Search Engine Builder | Basisnavn for "GET"-forespørgselsparametre før oprettelse af søgemaskinens script og datafiler.
Da standarden ersearch, betyder det, at søgesætningsparameteren i dette eksempel bliversearch_p.
<form action="msa1wse-search.html" method="get">
<input type="text" name="search_p" value="example"></input>
<input type="submit" value="Search">
</form>